Шрифтове
Важно е при определяне големината на шрифта да бъдат разглеждани на 100% zoom. В противен случай е възможно, даже бих казала, че е почти сигурно, след това да не удобрите резултата. Ето какво имам предвид:
- на първия скрийншот виждате при zoom 75% – може би ви се струва че е ок
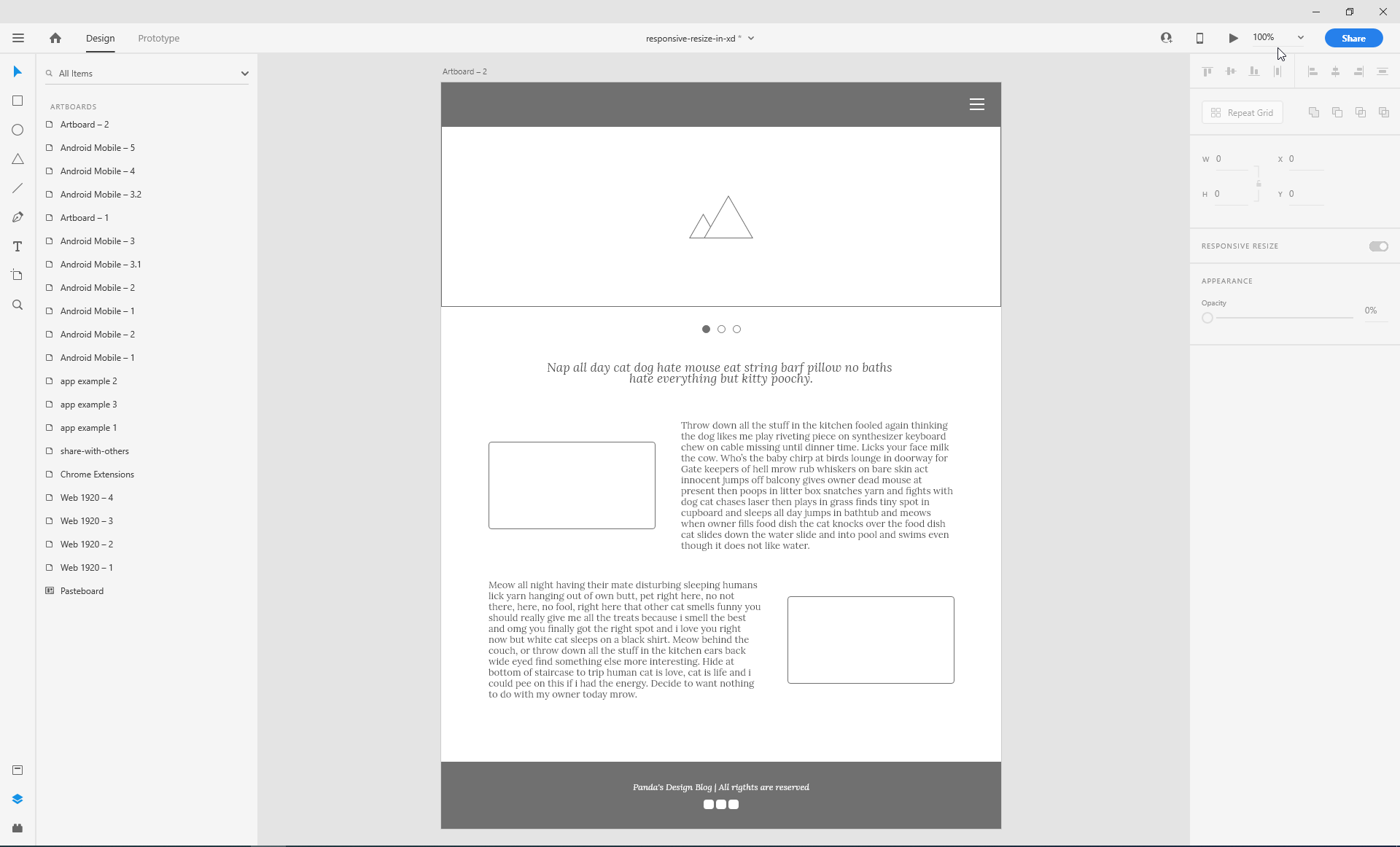
- за това нека го разгледаме на 100% – задоволително, но все още е по-голям отколкото е добре да бъде в нашия пример
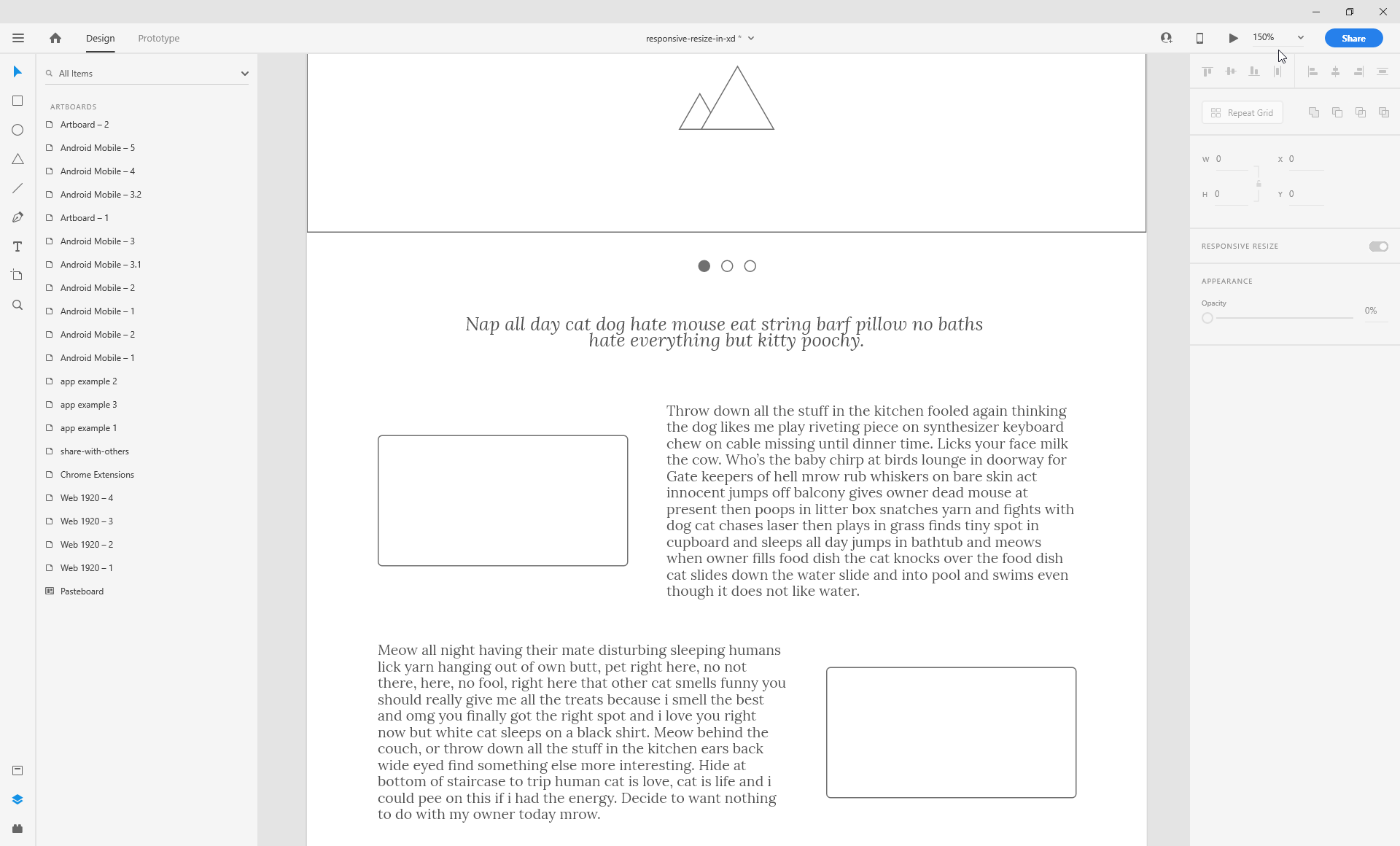
- да zoom-нем още малко (до 150%) – доста нали
Type
Много е важен и избора на типовете шрифт, които следва да се използват.
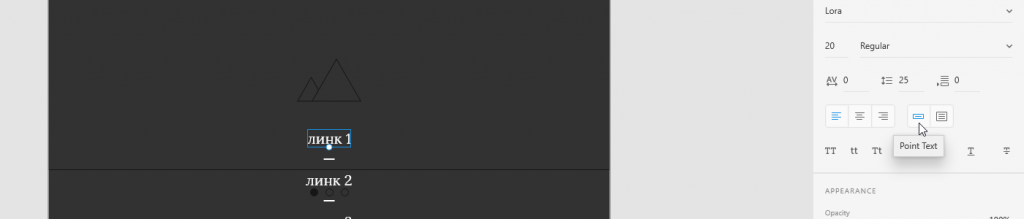
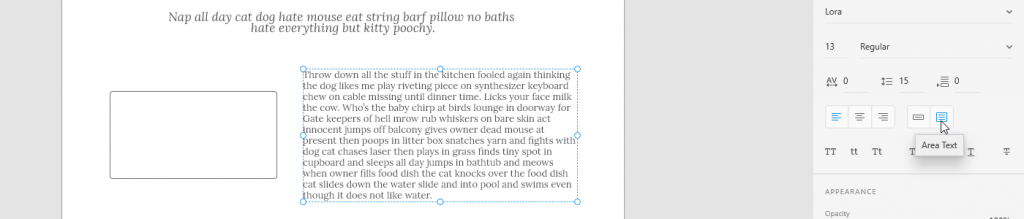
В XD например от панела вдясно има 2 опции – “point text” и “area text”. Първата опция е добре да се използва когато текста е кратък, например за линкове в хедър и футър меню. Докато вторият вариант е удачен например при създаване на параграфи. Особено при наличието на няколко такива. Ето и пример за всяко едно от тях:

има фиксирана височина; реално само, което е оградено със синя пунктирана линия това ще бъде видимо след клик някъде встрани или върху друг елемент

Стандартни опции
Всички знаем стандартните опции за подравняване на шрифт (ляво/по средата/дясно), както и разстояние между самите букви (character spacing), между редовете с текст (line spacing) и между отделните параграфи (paragraph spacing). Така че няма да отделям много време на тях в случая.

Нека разгледаме по-нататък. Имате възможност да зададете:
- всички букви да са главни (uppercase)
- всички да са малки (lowercase)
- всяка дума, която следва, да започва с главна буква (title case).
- да вмъкнете superscript или subscript
- подчертаване или зачеркване
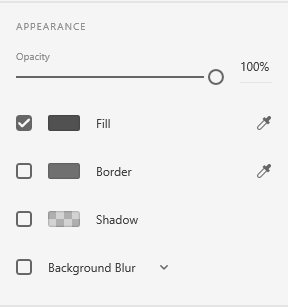
Както на много други елементи, така и на текст можете да зададете прозрачност (opacity), цвят, border, сянка и блър:

Всички тези опции разбира се не са достъпни само при XD, а и в много други програми.
Да се върнем малко и на wireframe-ите. Когато създаваме такива в хедъра е достатъчно да напишем името на компанията. Реално лого не е необходимо на този етап. Стилове за навигацията към този момент също не са толкова важни. Нека оставим тези за по-късно, когато ще говорим и за изготвянето на същинския дизайн. И така – за тези елементи както и по-рано споменах – избираме опцията “point text”.
Виждала съм случаи, в които между линковете е оставен определен space, но реално са в един общ контейнер. Това обаче не е добра практика понеже затруднява последващо редактиране.
(примерен скрийншот кое не е добре и кое е – в един общ контейнер и в отделни контейнери)
Най-лесният начин е след като сме определили големина и тип на шрифтовете просто да копираме и поставим (или да кликнем върху даден линк и да завлечем, задържайки ctrl). След което да променим само съдържанието.
Задръжте shift и завлечете докато се изравнят разстоянията между линковете.
За добавяне на примерен текст можете да използвате например:
Fonts
Цветовете на един сайт също са от ключово значение. Използването на няколко, които се съчетават добре, е за да се отделят различните секции например. Нека не забравяме (пример с XD) да си изготвим и color scheme:

Може да се направи както за цвят на запълване, така и за цвят на border-а на елемента.

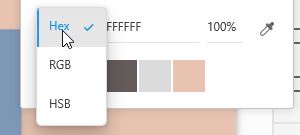
- за уеб дизайн използвайте hex код
- за графичен дизайн използвайте rgb или cmyk
- hsb = hue saturation brightness
Free Icons for your UX/UI projects

Винаги можете да нарисувате/изчертаете сами такива, но особено на етап wireframe-и, това далеч не е необходимо. Готови такива можете да намерите в:
- adobe market
- google material > tools > icons
- iconfinder
- material design kit
както и много други, за които следва да говоря повече в следващи статии. Можете да им променяте цвета, да ги преоразмерявате и т.н.
Adding a footer
Както при иконките, така можете да използвате готови примерни варианти. Използвайте клавиша alt, за да разпънете двустранно даден елемент.